今天share的是怎么在页面上加入建站时间统计。(又水一篇!Yes!) (说好的相册和简历呢)
原理其实很简单,写个JS函数定时刷新页面元素就好。
哦对了顺便也介绍一下怎么弄个骗人的title吧。
**写在前面:**由于两个小功能都是自己定义的JS函数,我就把他们放进同一个文件里面了。
当然,你也可以把他们拆开放进不同的文件里面…按照个人喜好怎么写都行。
小玩意儿#1: 建站时间统计
原理是…JS有个自带的函数叫setInterval(functionName, interval),可以用这个函数按指定的周期(interval)不断调用名为functionName的函数。
所以,我们只要自定义一个函数(比如一个叫做establishedSince的函数),然后在这个函数里面重写网页中的某个标签中的内容,再通过setInterval周期性地调用establishedSince,就能不断刷新我们的网页了。
至于要刷新的内容是啥,其实完全可以自己定,不一定是建站时间,也可以是你想到的任何东西…不废话了开写吧。
参考代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
var currentTime = new Date();
function establishedSince() {
var initialTime = new Date("August 25, 2019 12:00:00 GMT+08:00");
var sections = {}
currentTime.setTime(currentTime.getTime() + 500);
sections['days'] = String(
Math.floor(
(currentTime - initialTime) / 1000 / 60 / 60 / 24
)
);
sections['hours'] = String(
Math.floor(
(currentTime - initialTime) / 1000 / 60 / 60 -
24 * sections['days']
)
);
sections['mins'] = String(
Math.floor(
(currentTime - initialTime) / 1000 / 60 -
60 * sections['hours'] -
60 * 24 * sections['days']
)
);
sections['seconds'] = String(
Math.round(
(currentTime - initialTime) / 1000 -
60 * sections['mins'] -
60 * 60 * sections['hours'] -
60 * 60 * 24 * sections['days']
)
);
for (var key in sections) {
sections[key] = sections[key].length == 1? "0" + sections[key]: sections[key];
}
document.getElementById("site_duration").innerHTML = "小破站已运行" +
sections['days'] + "天" +
sections['hours'] + "小时" +
sections['mins'] + "分" +
sections['seconds'] + "秒";
}
setInterval(establishedSince, 500);
|
小玩意儿#2: 骗人的title
主要用到了addEventListener监听document.hidden属性,从而判断本页面是否获得焦点的标签页。
如果标签页当前没有获得focus的话,就有几率骗你说页面崩溃了(嘿嘿嘿)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var OriginTitle = document.title;
var titleTime;
var switched = false;
document.addEventListener('visibilitychange', function () {
if (document.hidden) {
if (Math.random() > 0.7) {
clearTimeout(titleTime);
titleTime = setTimeout(function () {
$('[rel="icon"]').attr('href', "/images");
document.title = '页面崩溃啦! Σ(° △ °|||)';
clearTimeout(titleTime);
switched = true;
}, 3000);
}
} else if (switched) {
document.title = '突然又好了~ (*/ω\\*)';
titleTime = setTimeout(function () {
document.title = OriginTitle;
$('[rel="icon"]').attr('href', "/images/favicon-16x16.png");
switched = false;
}, 1000);
}
});
|
将你的JS部署进页面里
写完了JS之后当然要把JS嵌进页面里面啦。
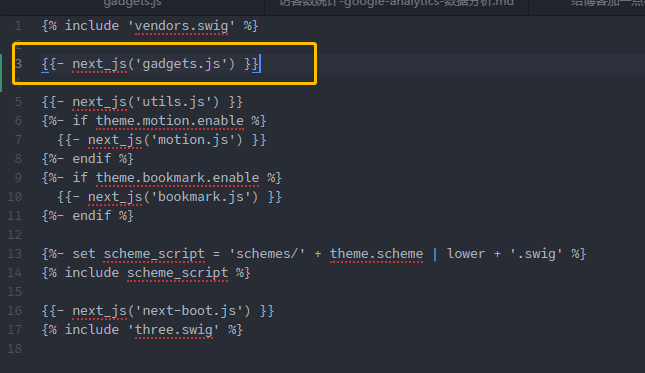
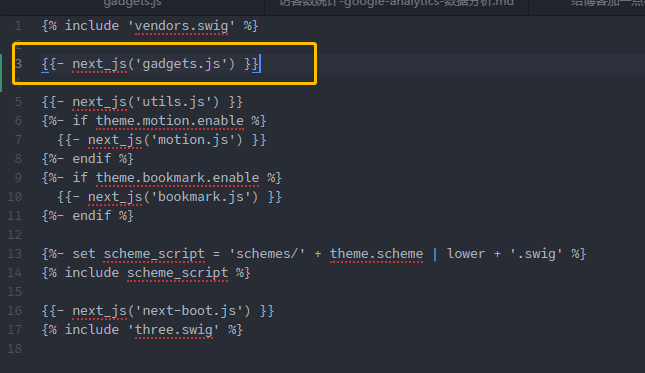
我把上面的两个function写进了一个叫做gadgets.js的JS文件里面…然后(我猜理论上来说只要把JS插进页面上就好但是)我还是找了个NexT插入JS的位置,然后把这个JS文件加了进去。
BTW,gadgets.js的存放路径是主题根目录下的source/js/gagets.js(因为要插进主题定义的layout文件里面,所以跟主题里的其他JS文件放在同一个位置比较方便)
插入的位置是主题目录下的layout/_scripts/index.swig文件。我用到是NexT主题,如果你用的是其他主题,在主题的layout文件和JS文件存放位置里面找到对应内容插入应该也不会有问题。

做完这步之后,你的title应该就可以开始骗人了。切换着试试看吧!
至于建站时间统计,还需要另外一点设置。
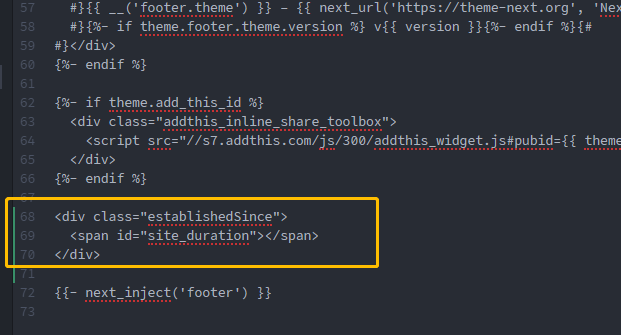
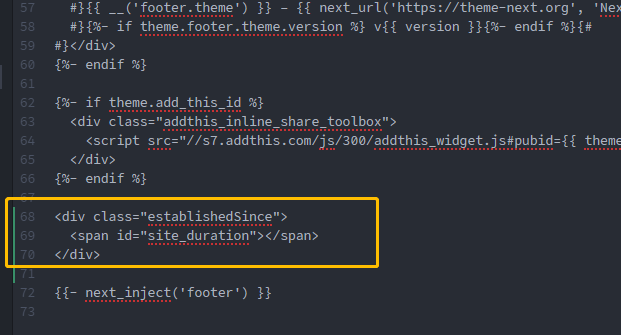
我在主题目录下的layout/_partials/footer.swig里面插了一条id为site_duration的标签。
注意这个id其实起名叫什么都可以,只要注意两点:
- 千万不能和其他标签的id重复
- 和你JS代码里面
getElementById()的参数能对应上
就可以了。

回到根目录hexo s打开网页看看效果吧!